Find is cool. But you know what's better than Find? Find and Replace.
Challenge¶
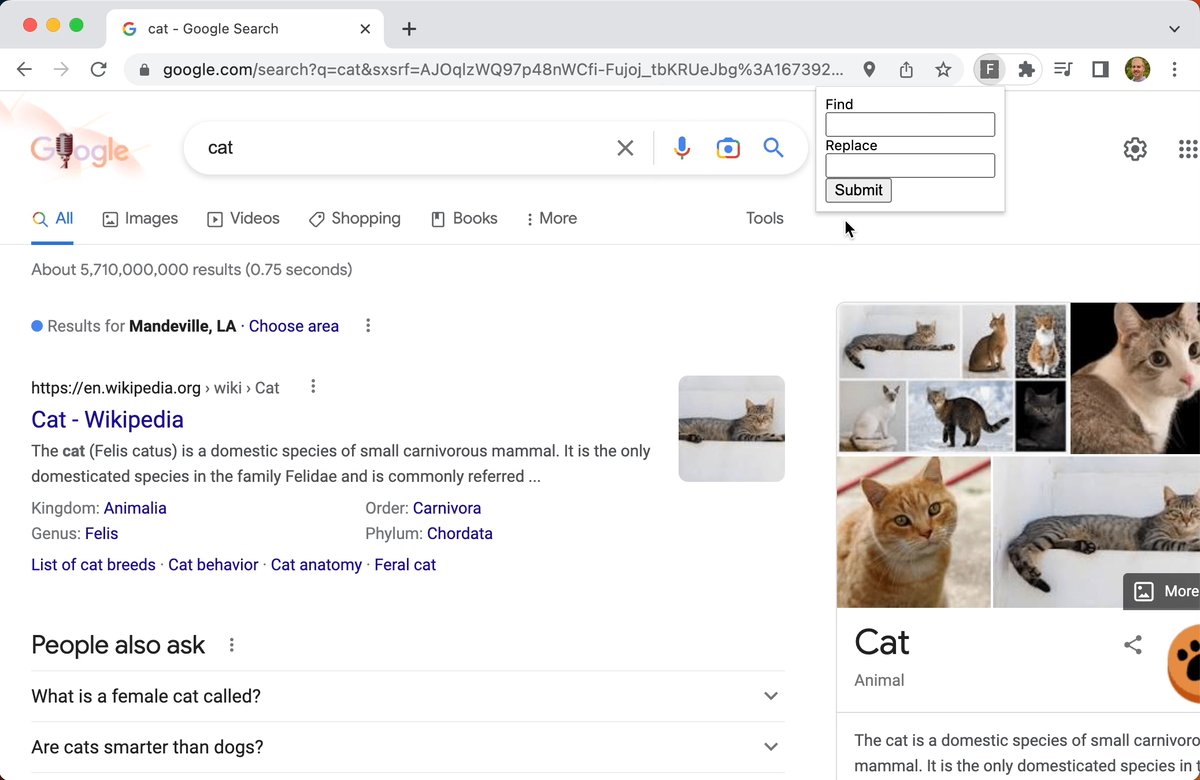
Implement a popup extension that lets you find and replace text on a webpage. It should have
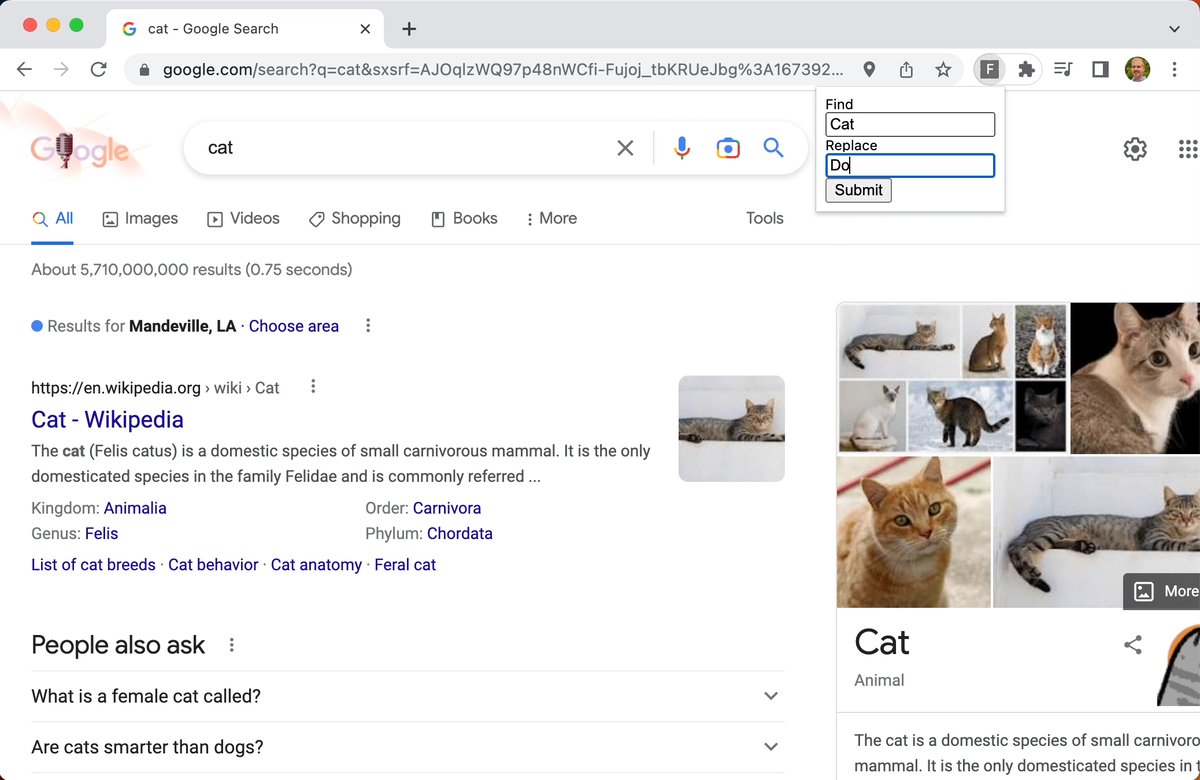
- an input box for the string you want to find
- an input box for the string you want to replace it with
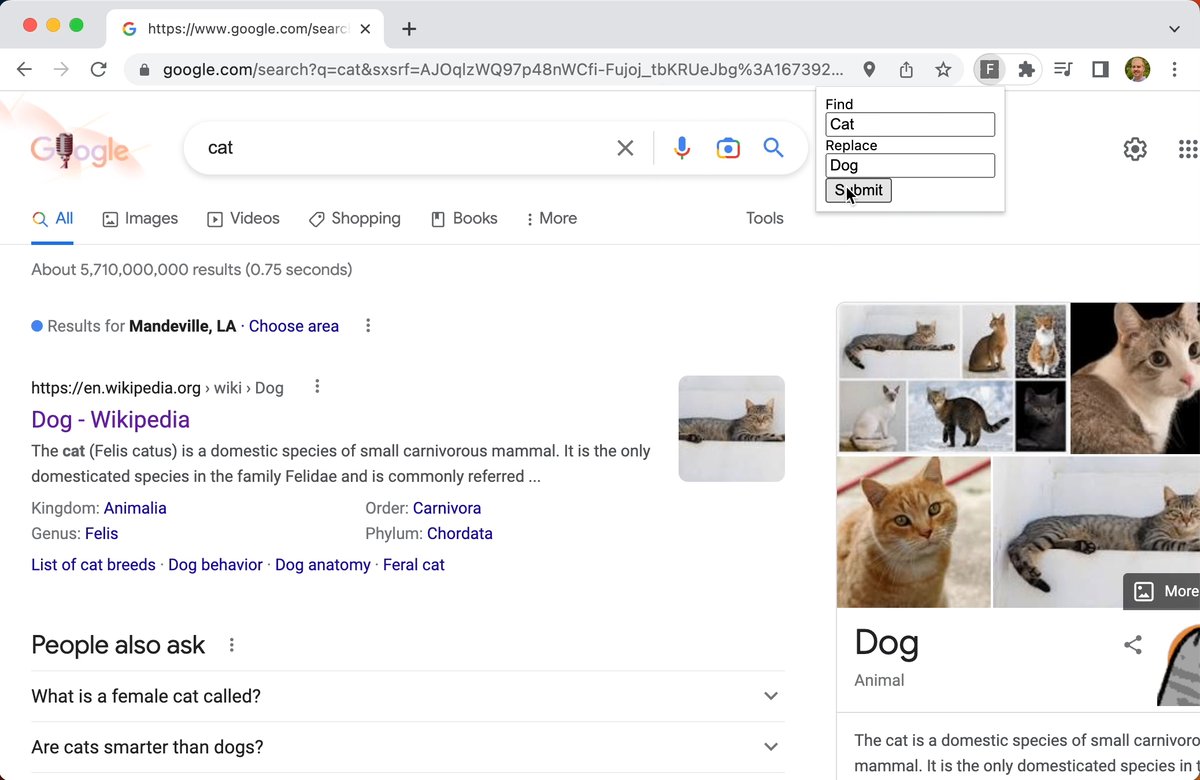
- a Submit button for executing the replacement
Demo¶

Setup¶
Create a directory named find-and-replace as the project root. Give it a three files: manifest.json, popup.html, and popup.js.
find-and-replace/
manifest.json
popup.html
popup.js{
"manifest_version": 3,
"name": "Find and Replace",
"description": "Like Find, but includes Replace",
"version": "1.0",
"action": {
"default_popup": "popup.html"
}
}<html>
<head>
<title>Find and Replace</title>
<script src="popup.js"></script>
</head>
<body>
<label for="find_input">Find</label><br>
<input type="text" id="find_input" name="find">
<label for="replace_input">Replace</label><br>
<input type="text" id="replace_input" name="replace">
<button id="submit_btn">Submit</button>
</html>// Code here